Ono što mi se ne sviđa kod Chromea je treperenje bijele pozadine kada se stranica prikazuje. Koliko sam shvatio, to se dešava na nivou motora i ne može se promeniti na nivou korisnika, čak i ako promenite boje u OS-u. Mislim da u ovom trenutku morate baciti kamen u baštu Chrome programera. Zašto sami određuju boju platna, a ne preuzimaju je iz sistemskih postavki OS-a? Isto važi i za Skype i niz drugih "ozbiljnih" aplikacija.
Opera
Opera nije tako gusta. Sve što sam mogao pronaći je ekstenzija Contrast Changer. Ili jednostavnija varijanta u obliku bookmarkleta.Kao alternativu Clearly možete koristiti online usluga Instapaper i njihov bookmarklet.
Nedavno se pojavila i elegantna ekstenzija.
Odabiremo tamnu temu. Na primjer, Opera Simple Dark.
Moderna alternativa
Uređivač teksta
Microsoft Word 2010prije i poslije


Za promjenu boje interfejsa:
Datoteka > Opcije > Općenito > Opcije korisničkog sučelja > Šema boja: crna. Da biste promijenili boju papira (pozadine), potrebno je promijeniti boje u OS-u.
Za starije verzije ureda, ne mogu pomoći.
Još jedan bonus "bijelo na crno" za mobilne uređaje je ova kombinacija troši manje energije(jer emituje manje svjetlosti). Koliko manje? Ne znam. Pretpostavljam da je pri dužem čitanju to vrlo uočljivo. Bilo bi zanimljivo vidjeti statistiku.
Higijena vida
Kontrast
Kao što je gore spomenuto, nemojte koristiti previše kontrasta (maks. bijelo na maksimalno crnom). Kontrast ≠ čitljivost. Svijetlo siva na tamno sivoj je ugodnija. Kakvu vrstu sivih tonova - birajte pojedinačno.Kontrast igra ulogu ne samo u slici na ekranu, već iu vanjskom svijetu. Odnosno, uzmite u obzir osvjetljenje u prostoriji i pokušajte izbjeći preveliki kontrast između osvjetljenja i svjetline displeja/boja. Ovo posebno važi za noćne sove. Ako već radite u mraku, pređite na mrak sheme boja- oči će se mnogo manje umarati. Kontrast između tamne i svijetle teme u mračnoj prostoriji može se razlikovati 20 puta ili više!
Razdaljina
Ne zaboravite na zakon obrnutog kvadrata. Ako ste navikli da se naginjete prema monitoru, onda prilikom čitanja povećajte font ( ctrl+) i odstupite još najmanje 15 cm unazad. Ovo će značajno smanjiti količinu svjetlosti koja se emituje u oči. Naravno, monitor ima previše površine da bi ga smatrao tačkastim izvorom svjetlosti i primijenio ovaj zakon na njega. Ali kao što jednostavno pokazuje - sa ne previše jakim ambijentalnim svjetlom, odstupajući od udaljenosti od 55 cm do 75 cm, osvjetljenje monitora se smanjuje za 1,5 puta (a čak i više u mraku). Preporučena udaljenost od monitora je 50-70 cm.pauze
Redovne pauze u radu za monitorom su korisnije za vid od svega navedenog zajedno. Ali kako da zapamtite da pravite redovne pauze?Posebno mi se svidjela aplikacija Workrave. Podesiva za različite vremenske intervale i pauze različite dužine (npr. 3 kratke pauze svakih 15 minuta, 1 duga pauza svakih sat vremena). Može blokirati sistem određeno vrijeme bez mogućnosti otkazivanja, što je jako motivirajuće za ustajanje sa radnog mjesta :) Ima mnogo malih pogodnosti u podešavanjima. Na primjer, nekoliko sekundi prije blokiranja iskoči upozorenje, a ako ste već jako zauzeti i nema vremena za pauzu, samo nastavite s radom - aplikacija će primijetiti aktivnost (tastature, miševi) i otkazati blokiranje. Takođe nezavisno određuje kada sami napravite pauzu i resetuje tajmer.
Vježbe
Pretpostavljam da je većina čitalaca upoznata sa simptomima sindroma kompjuterskog vida kao što su grč akomodacije (pseudomiopija, lažna miopija) ili suho oko. Na netu ima dovoljno informacija kako spriječiti ove poremećaje raznim vježbama i gimnastikom za oči. Glavna stvar je da ih radite redovno, barem nekoliko puta dnevno. Hteo bih da istaknem 2 vrste.Ljudski vid je raspoređen na način da je normalno stanje očiju (kada su očni mišići opušteni) akomodacija u daljinu. Jer u normalnim uslovima Pošto je monitor relativno blizu očiju, cilijarni mišić je stalno napet kako bi sočivo ostalo konveksno za blisko fokusiranje. To dovodi do umora i grčeva cilijarnog mišića (pseudomiopije), a s vremenom i do trajnog pogoršanja vida. Naizmjenično gledajte daleko i blizu, kompenzira ovu napetost, za koju je potrebno odvojiti se od monitora (čemu Workrave dobro doprinosi) i povremeno vježbati pored prozora nekoliko minuta.
Druga vrsta je palming lica.
dlanovanje lica

Da, da, to je to. Dakle, svaki put kada reagujete na epski neuspeh, imate priliku da protegnete oči. Ova metoda je poznata i kao palming. Do danas postoji mnogo spekulacija i dvosmislenih ličnosti oko ove riječi. Stoga ću odmah napraviti rezervu da preporučujem ovu vježbu. ne kao metod za poboljšanje vida, ali kao metod za opuštanje očiju. Mrak omogućava „odmor“ fotoreceptora, a toplina toplih ruku širi očne sudove i podstiče cirkulaciju krvi. Takođe će navlažiti oči, jer iz nekog razloga, kada radite za monitorom, osoba treperi mnogo puta manje. Pa, s obzirom na to da mozak troši većinu svoje energije na obradu vizuelnih informacija, ovo je i način da malo opustite girus.
(kuća) i bez rasvjete (noću). Dnevno svjetlo isključeno jer rezultat u velikoj mjeri ovisi o mnogim faktorima (npr. vremenskim prilikama) i ima veliki razmak u mjerenjima.
Razdaljina. Za velike udaljenosti, uzeo sam dužinu ruke 75 cm. U blizini - nagib od ~ 20 cm naprijed bliže monitoru.
Display Brightness. U uslovima bez pojašnjenja, mjerio sam dva puta - s maksimalnom svjetlinom ekrana i, shodno tome, s minimalnom.
Rezultati mjerenja. Svi podaci su objedinjeni u jednu tabelu. Za poređenje, koristio sam omjer između osvjetljenja u različitim uslovima. Kao što se može vidjeti iz tabele, sa "prosječnim" osvjetljenjem, nagnutim unazad, osvjetljenje se smanjuje za 1,5 puta. A u mraku, ako koristite tamnu shemu, osvjetljenje se smanjuje za 25 puta.
Odricanje od odgovornosti!
Rezultati eksperimenta ne tvrde da su univerzalni zaključci, budući da je eksperiment rađen “na koljenu”. Ali usuđujem se pretpostaviti da će se slični rezultati primijetiti u mnogim svakodnevnim situacijama.
viziju
Kada provodimo revizije, često imamo pitanje o kompatibilnosti boje fonta i pozadine stranice. Ponekad dizajner projekta odabere takvu kombinaciju da ga bole oči od njegove mašte. Infoblog sadrži nekoliko članaka o boji pozadine i boji fonta, a ja ću ih pokušati spojiti. U ovom članku ću preći preko primarnih boja koje se koriste za font i pozadinu.
Većina najbolje objašnjenje- ovo je vizualna vizualizacija onoga što pokušavate prenijeti publici. U tom smislu, predlažem da odmah pogledate sliku, ona će samo ocrtati kombinaciju boja pozadine i fonta:

Sada malo teorije o kombinacijama boja pozadine i fonta.
Bijela - otvorenost i neutralnost
Ovo je pozadina crnog ili plavog fonta u svesci, kao i boja fonta na crnoj pozadini table u učionici, zacrtana za nas od detinjstva. Bijeli font u kontrastu ide dobro uz crvenu, zelenu, plavu i crnu pozadinu i Bijela pozadina sa istim bojama fonta. Efekat bijelog fonta na korisnika kada razne boje pozadina:
- crvena pozadina - skretanje pažnje na informacije;
- crna pozadina - povećana pažnja na informacije sekundarnog plana i zaključka;
- zelena pozadina - meko informisanje o problemima;
- plava pozadina - uvjerljivo formiranje suštine informacije.
To je boja harmonije, prijateljstva, naklonosti i srodnih duša. Cijan font ima slab kontrast u odnosu na prikazanu pozadinu, ali cijan pozadina dobro funkcionira s crnim, crvenim, žutim i bijelim bojama fonta. Plava pozadina služi da posjetitelja uljuljka na oprez, a također ga podstiče na donošenje inovativnih odluka.
Žuta - društvenost, društvenost i otvorenost
Ovo je boja ravnoteže i unutrašnje harmonije, dobro je pamte i percipiraju veseli aktivni ljudi. Boja aktivira razvoj, a aktivnost misli, nije uzalud jedan od pravaca predstavljanja informacija nazvan „žuta štampa“, jer daje dugu raspravu o svojim informacijama. Žuta Kontrast fonta se dobro slaže s crnom, plavom, zelenom i crvenom pozadinom, a pozadina s crnom, plavom, zelenom i crvenom bojom fonta. Učinak žutog fonta na korisnika s različitim bojama pozadine:
- crna pozadina - tercijarne informacije i zaključak;
- zelena pozadina - meke informacije o malim mogući problemi;
- plava pozadina - uvjerljivo formiranje detaljne suštine poslovnih informacija.
Ovo je boja smirenosti, smanjenje boli i umora, stvaranje ravnoteže. Asocijacije koje izaziva boja su svježina i prirodnost. Zeleni font u kontrastu ide dobro sa žuto-bijelim pozadinama, a pozadina sa žuto-bijelim fontovima. Učinak zelenog fonta na korisnika s različitim bojama pozadine:
- bijela pozadina - skretanje pažnje na ugodne informacije;
- žuta pozadina - prikaz neugodnih informacija;
- plava pozadina - sjećanje na suštinu poslovnih informacija.
- bijela pozadina - poboljšava atribute informacija;
- žuta pozadina - pojačava zajamčeni rezultat u umu korisnika;
- plava pozadina - jača koheziju korisnika u timu.
- bijela pozadina - izbor važna informacija;
- crna pozadina - dosada;
- žuta pozadina - asocijacija korisnika;
- plava pozadina - želja novih korisnika da se ujedine.
Najveća zabava (nakon sjenčanja, naravno) je kucanje bijelih slova na crnoj pozadini. Ovo je veoma hrabra odluka; osim toga, ovako odštampan tekst privlači pažnju drugih, ništa manje od crnog oka. Stoga ovu tehniku koristite s oprezom.
Kada ispisujete bijelo na crno, zapamtite da prvo morate stvoriti crnu pozadinu, a zatim bijeli tekst. Crna pozadina se kreira na sljedeći način.
- Odaberite blok teksta.
Najbolje je početi sa već gotovim tekstom. U nekom trenutku završite s crnim tekstom na crnoj pozadini, tako da tekst neće biti vidljiv. Ako imate otkucani dokument, završetak postupka će biti označen tako što ćete ga pretvoriti u bijelo. (Za informacije o isticanja teksta, pogledajte Poglavlje 6.)
- Odaberite tim Format>Granice i sjenčanje.
Pojavit će se okvir za dijalog Ivice i sjenčanje.
Uvjerite se da je kartica ispuniti je u prvom planu.
Ako nije, kliknite na karticu za tu karticu. Tab ispunitiće se pojaviti u prvom planu (vidi sliku 19.5).
- U regiji od ispuniti izaberite crnu.
Ovo je četvrti kvadrat od vrha u prvoj koloni; u polju desno od birača boja vidjet ćete poruku Crni.
- Kliknite na dugme uredu da napustite okvir za dijalog Ivice i sjenčanje.
Trenutno ne možete vidjeti ništa jer je to crni tekst na crnoj pozadini. (Zapravo, ako se odabere tekst, vidjet ćete nevjerovatan prizor: veliki bijeli blok koji pluta u crnom moru. Nemojte se plašiti!)
Dok je blok još uvijek odabran, promijenite boju teksta u bijelu. Da biste to učinili, koristite dugme Boja fonta na traci sa alatkama za formatiranje.
Pojavit će se padajuća paleta.
- Odaberite element iz palete Bijelo.
(Ovo je poslednji kvadrat palete, koji se nalazi u donjem desnom uglu. Ako pomerite pokazivač miša preko njega, "iskočiće" tooltip sa rečju Bela.) Kliknite na ovaj kvadrat da promenite boju fonta.
Sada morate poništiti odabir. Tekst će postati vidljiv na ekranu: bijela slova na crnoj pozadini.
- Word prilično efikasno prikazuje obrnuti tekst na ekranu, posebno kada je odabran. Kladim se u bilo šta - nikada nećete moći da "izgubite" takav tekst čak ni u veoma velikom dokumentu!
- Ne preporučujem invertiranje velikih komada teksta. Na mnogim modelima štampača ovaj tekst je odštampan "nije važno". Ova tehnika je najbolja za isticanje naslova i malih dijelova teksta.
- Ako imate problema sa štampanjem obrnutog teksta, promenite postavke štampača. U dijaloškom okviru Pečat kliknite na dugme Parametri. U regiji od štampač kliknite na dugme Svojstva. Kao rezultat, dijaloški okvir će se pojaviti na ekranu. Svojstva štampača. Kliknite na oznaku kartice Grafika. U regiji od Grafički način rada potvrdite polje tačkasta grafika. Kliknite na dugme uredu da zatvorite dijalog Svojstva štampača.
Mnoge web stranice koriste crni tekst na svijetloj pozadini jer je lak za čitanje. Međutim, bijeli tekst na tamnoj pozadini također može imati svoje prednosti. Znati kada koristiti jedno od rješenja pomoći će da vaši projekti budu bolji.
Čitanje ili skeniranje?
Kada je u pitanju tekst na stranici, korisnici čitaju ili pregledavaju (skeniraju) tekst. Čitanje je naglasak na riječima za temeljno razumijevanje teme. Skeniranje uključuje čitanje riječi za šire razumijevanje teme. Kada trebate koristiti bijeli tekst na tamnoj pozadini ovisi o tome da li korisnici čitaju ili skeniraju tekst.
Tekst pasusa
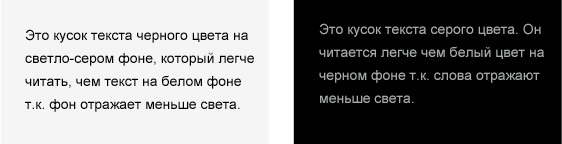
Vrsta teksta koju korisnici čitaju su paragrafi. Budući da korisnici čitaju pasuse, trebali biste izbjegavati korištenje bijelog teksta na tamnoj pozadini prilikom prikazivanja pasusa. Prisiljavanje korisnika da stalno gledaju u bijeli tekst može biti štetno za oči. Ovo se dešava zato što Bijela boja stimuliše sva tri tipa vizuelnih receptora osetljivih na boje u ljudskom oku. Za oči je čitanje bijelog teksta na tamnoj pozadini stresno.
Bijela također reflektira svjetlost svih talasnih dužina. Stoga su riječi i slova u odlomku teksta kompaktni i bliski jedno drugom. Kada list papira reflektira svjetlost, svjetlost se raspršuje i širi na susjedne riječi i slova. Crna pozadina otežava čitanje oblika riječi i slova. Uporedite crni tekst gdje apsorbira svjetlost oko svake riječi i slova, čineći ih istaknutim.

Zbog toga najbolji izbor za prikaz teksta pasusa - crni tekst na svijetloj pozadini sa nijansom sive. Ne na bijeloj pozadini. Manje svjetla će se reflektirati iza riječi, što će olakšati oči. Crni tekst radi bolje jer crna je takođe boja koja . Dakle, crna boja ne opterećuje oči jer apsorbira svjetlost koja pada na svaku.
Međutim, ako vaša web lokacija mora koristiti tamnu pozadinu za prikaz osnovnog teksta, koristite sivu. Ovo neće opterećivati oči korisnika jer sivi tekst nije tako svijetao kao bijeli tekst. Reflektiraće manje svjetla, što će ga činiti lakšim za čitanje. Imajte na umu da ako čitate tekst u tamna soba tamo gde nema svetlosti, onda beli tekst na crnoj pozadini nije tako težak za čitanje. To se događa jer se svjetlost ne odbija od njega u mračnoj prostoriji.
Odjeljci, naslovi i naslovi
Postoje slučajevi kada je bijeli tekst na tamnoj pozadini prikladan. Ovi trenuci su kada korisnik očima skenira tekst. Korisnici obično skeniraju naslove, naslove i autora. Korištenje bijelog teksta na tamnoj pozadini za ove vrste teksta efikasan metod označite ih kako biste privukli pažnju korisnika. Na kraju krajeva, bijelo. To čini tekst svijetlim i čitljivim. Nećete morati da brinete o naprezanju očiju jer skeniranje ove vrste teksta ne zahteva vizuelnu fiksaciju. Sve je to samo brz pogled ili provjera naslova, naslova ili kategorije.

Korištenje bijelog teksta na tamnoj pozadini kao alata za odabir - pametan način show važnih elemenatašto korisnicima često nedostaje. Primjenom ovog pravila na Vašoj web stranici učinit ćete tekst lakim za čitanje, bez štete za oči posjetitelja.