สิ่งที่ฉันไม่ชอบเกี่ยวกับ Chrome คือการกะพริบของพื้นหลังสีขาวเมื่อวาดหน้า เท่าที่ฉันเข้าใจ สิ่งนี้เกิดขึ้นที่ระดับเครื่องยนต์ และไม่สามารถเปลี่ยนแปลงได้ในระดับผู้ใช้ แม้ว่าคุณจะเปลี่ยนสีในระบบปฏิบัติการก็ตาม ฉันคิดว่า ณ จุดนี้ เราจำเป็นต้องทุ่มหินใส่นักพัฒนา Chrome เหตุใดพวกเขาจึงกำหนดสีของผืนผ้าใบด้วยตนเองและไม่นำมาจากการตั้งค่าระบบปฏิบัติการ เช่นเดียวกับ Skype และแอปพลิเคชัน "ร้ายแรง" อื่นๆ อีกจำนวนหนึ่ง
โอเปร่า
ไม่มากกับ Opera สิ่งที่เราพบคือส่วนขยาย Contrast Changer หรือตัวเลือกที่ง่ายกว่าในรูปแบบของ bookmarkletเป็นทางเลือกแทน Clearly คุณสามารถใช้ได้ บริการออนไลน์ Instapaper และ bookmarklet
นอกจากนี้ส่วนขยาย Stylish ยังปรากฏให้เห็นเมื่อเร็ว ๆ นี้
การเลือกธีมสีเข้ม ตัวอย่างเช่น Opera Simple Dark
ทางเลือกเพื่อสไตล์
โปรแกรมแก้ไขข้อความ
ไมโครซอฟต์ เวิร์ด 2010ก่อนและหลัง


หากต้องการเปลี่ยนสีอินเทอร์เฟซ:
ไฟล์ > ตัวเลือก > ทั่วไป > ตัวเลือกอินเทอร์เฟซผู้ใช้ > โครงร่างสี: สีดำ- หากต้องการเปลี่ยนสีของกระดาษ (พื้นหลัง) คุณต้องเปลี่ยนสีในระบบปฏิบัติการ
ฉันไม่สามารถช่วยคุณด้วย Office เวอร์ชันเก่าได้
โบนัสอีกอย่างของ "สีขาวบนพื้นดำ" สำหรับอุปกรณ์มือถือก็คือการผสมผสานนี้ ใช้พลังงานน้อยลง(เพราะมันปล่อยแสงน้อย). มากน้อยแค่ไหน? ไม่รู้. ฉันสงสัยว่าเมื่ออ่านเป็นเวลานานจะเห็นได้ชัดเจนทีเดียว คงจะน่าสนใจถ้าดูสถิติ
สุขอนามัยด้านการมองเห็น
ตัดกัน
ตามที่กล่าวไว้ข้างต้น อย่าใช้คอนทราสต์มากเกินไป (สูงสุดเป็นสีขาวบนพื้นดำสูงสุด) ความคมชัด ≠ ความสามารถในการอ่าน สีเทาอ่อนบนสีเทาเข้มจะรับรู้ได้สบายกว่า สีเทาเฉดใดที่ถูกเลือกเป็นรายบุคคลคอนทราสต์มีบทบาทไม่เพียงแต่ในภาพบนจอแสดงผลเท่านั้น แต่ยังมีบทบาทต่อโลกรอบตัวคุณด้วย นั่นคือ คำนึงถึงแสงสว่างในห้อง และพยายามหลีกเลี่ยงความแตกต่างระหว่างแสงและความสว่างของจอแสดงผล/สีมากเกินไป โดยเฉพาะอย่างยิ่งสำหรับนกฮูกกลางคืน หากคุณทำงานในความมืดอยู่แล้ว ให้เปลี่ยนไปใช้ความมืด โทนสี- ดวงตาของคุณจะเหนื่อยล้าน้อยลงมาก ความแตกต่างระหว่างธีมมืดและสว่างในห้องมืดอาจแตกต่างกันได้ 20 เท่าหรือมากกว่านั้น!
ระยะทาง
อย่าลืมกฎกำลังสองผกผันด้วย หากคุณคุ้นเคยกับการเอนไปทางจอภาพ จากนั้นเมื่ออ่าน ให้เพิ่มขนาดตัวอักษร ( Ctrl+) และเอนไปข้างหลังอีกอย่างน้อย 15 ซม. ซึ่งจะช่วยลดปริมาณแสงที่ปล่อยออกมาสู่ดวงตาได้อย่างมาก แน่นอนว่าจอภาพมีพื้นที่ขนาดใหญ่เกินกว่าที่จะพิจารณาว่าเป็นแหล่งกำเนิดแสงแบบจุดและนำกฎนี้ไปใช้กับจอภาพนั้น แต่ตามตัวอย่างง่ายๆ แสดงให้เห็น เมื่อแสงโดยรอบไม่สว่างเกินไป โดยเอนไปด้านหลังจากระยะ 55 ซม. ถึง 75 ซม. แสงจากจอภาพจะลดลง 1.5 เท่า (และมากยิ่งขึ้นในความมืด) ระยะห่างที่แนะนำจากจอภาพคือ 50-70 ซม.พัก
การหยุดพักจากการทำงานที่หน้าจอมอนิเตอร์เป็นประจำจะเป็นประโยชน์ต่อการมองเห็นมากกว่าที่กล่าวมาทั้งหมดรวมกัน แต่เราจะจำได้อย่างไรว่าต้องหยุดพักเป็นประจำ?ฉันพอใจมากกับแอป Workrave ปรับได้สำหรับช่วงเวลาและการหยุดชั่วคราวที่มีความยาวต่างกัน (เช่น 3 รายการสั้นทุกๆ 15 นาที, 1 รายการทุกๆ ชั่วโมง) สามารถบล็อคระบบได้ เวลาที่แน่นอนโดยไม่มีความสามารถในการยกเลิก ซึ่งเป็นแรงบันดาลใจให้ลุกจากโต๊ะ :) การตั้งค่ามีความสะดวกสบายเพียงเล็กน้อย ตัวอย่างเช่น ไม่กี่วินาทีก่อนที่จะบล็อก คำเตือนจะปรากฏขึ้น และหากคุณยุ่งเกินไปและไม่มีเวลาหยุด คุณก็แค่ทำงานต่อไป - แอปพลิเคชันจะสังเกตเห็นกิจกรรม (แป้นพิมพ์ เมาส์) และยกเลิกการบล็อก . นอกจากนี้ยังกำหนดอย่างอิสระเมื่อคุณหยุดพักและรีเซ็ตตัวจับเวลา
การออกกำลังกาย
ฉันสงสัยว่าผู้อ่านส่วนใหญ่คุ้นเคยกับอาการของโรคการมองเห็นด้วยคอมพิวเตอร์ เช่น อาการกระตุกของที่พัก (สายตาสั้นเทียม สายตาสั้นปลอม) หรือตาแห้ง บนอินเทอร์เน็ตมีข้อมูลเพียงพอเกี่ยวกับวิธีป้องกันความผิดปกติเหล่านี้ผ่านการออกกำลังกายและยิมนาสติกต่างๆ สำหรับดวงตา สิ่งสำคัญคือต้องทำเป็นประจำ อย่างน้อยวันละหลายครั้ง ฉันต้องการทราบแยกต่างหาก 2 ประเภท.การมองเห็นของมนุษย์ได้รับการออกแบบในลักษณะที่สภาวะปกติของดวงตา (เมื่อกล้ามเนื้อตาผ่อนคลาย) อยู่ในระยะไกล ตั้งแต่ใน สภาวะปกติจอภาพตั้งอยู่ใกล้กับดวงตา กล้ามเนื้อปรับเลนส์จะเกร็งอยู่ตลอดเวลาเพื่อให้เลนส์นูนเพื่อการโฟกัสในระยะใกล้ สิ่งนี้นำไปสู่ความเหนื่อยล้าและการหดเกร็งของกล้ามเนื้อปรับเลนส์ (pseudomyopia) และเมื่อเวลาผ่านไปความบกพร่องทางการมองเห็นอย่างถาวร สลับกันมองไปไกลๆชดเชยความเครียดนี้ซึ่งคุณต้องแยกตัวออกจากมอนิเตอร์อย่างแน่นอน (ซึ่ง Workrave ช่วยได้ดี) และออกกำลังกายที่หน้าต่างเป็นระยะเป็นเวลาสองสามนาที
แบบที่ 2 คือ การเอาฝ่ามือปาดหน้า
การเอามือปาดหน้า

ใช่ ใช่ แค่นั้นแหละ. ดังนั้นทุกครั้งที่คุณตอบสนองต่อความล้มเหลวครั้งใหญ่ คุณจะมีโอกาสยืดสายตา วิธีการนี้เรียกอีกอย่างว่าการฝ่ามือ ยังมีการคาดเดาและการโต้เถียงมากมายเกี่ยวกับคำนี้ เลยจะจองทันทีว่าแนะนำท่าออกกำลังกายนี้ ไม่เป็นวิธีการปรับปรุงการมองเห็นและเป็นวิธีการผ่อนคลายดวงตา ความมืดทำให้เซลล์รับแสงมีโอกาส "พักผ่อน" และความอบอุ่นจากมือที่อบอุ่นจะขยายหลอดเลือดในดวงตาและกระตุ้นการไหลเวียนโลหิต นอกจากนี้ยังจะทำให้ดวงตาชุ่มชื้นด้วยเนื่องจากด้วยเหตุผลบางประการบุคคลจึงกระพริบตาน้อยลงมากเมื่อทำงานที่จอภาพ เมื่อพิจารณาว่าสมองใช้พลังงานส่วนใหญ่ในการประมวลผลข้อมูลภาพ นี่เป็นวิธีผ่อนคลายไจรัสเล็กน้อย
(บ้าน) และไม่มีแสงสว่าง (ตอนกลางคืน) กลางวันไม่รวมเนื่องจากผลลัพธ์ขึ้นอยู่กับหลายปัจจัยอย่างมาก (เช่น สภาพอากาศ) และมีการกระจายการวัดมาก
ระยะทาง- สำหรับระยะทางไกล ผมใช้ความยาวของแขนเป็น 75 ซม. สำหรับระยะทางสั้น ๆ ให้เอียงไปข้างหน้าใกล้กับจอภาพประมาณ 20 ซม.
ความสว่างของจอแสดงผล- ในสภาวะที่ไม่มีความชัดเจน ฉันทำการวัดสองครั้ง - ด้วยความสว่างสูงสุดของจอแสดงผลและค่าขั้นต่ำตามลำดับ
ผลการวัด- ฉันรวบรวมข้อมูลทั้งหมดไว้ในตารางเดียว เพื่อการเปรียบเทียบ ผมใช้อัตราส่วนระหว่างความสว่างใน เงื่อนไขที่แตกต่างกัน- ดังที่เห็นจากตาราง เมื่อมีแสง "เฉลี่ย" เมื่อเอนหลัง แสงจะลดลง 1.5 เท่า และในความมืด หากคุณใช้รูปแบบที่มืด ไฟส่องสว่างจะลดลง 25 เท่า
ข้อจำกัดความรับผิดชอบ!
ผลลัพธ์ของการทดลองไม่ได้อ้างว่าเป็นผลสากล เนื่องจากการทดลองเสร็จสิ้น "บนเข่า" แต่ฉันกล้าสรุปได้ว่าผลลัพธ์ที่คล้ายกันนี้จะเกิดขึ้นได้ในหลาย ๆ สถานการณ์ในชีวิตประจำวัน
วิสัยทัศน์
เมื่อดำเนินการตรวจสอบ เรามักมีคำถามเกี่ยวกับความเข้ากันได้ของสีแบบอักษรและพื้นหลังของเว็บไซต์ บางครั้งผู้ออกแบบโครงการเลือกการผสมผสานที่จินตนาการของเขาทำร้ายดวงตา บล็อกข้อมูลประกอบด้วยบทความหลายบทความเกี่ยวกับสีพื้นหลังและสีแบบอักษร และฉันจะพยายามรวมบทความเหล่านั้นเข้าด้วยกัน ในบทความนี้ ฉันจะแจกแจงรายละเอียดสีหลักที่ใช้สำหรับแบบอักษรและพื้นหลัง
ที่สุด คำอธิบายที่ดีที่สุดคือการแสดงภาพสิ่งที่คุณพยายามจะสื่อให้ผู้ชมเห็นอย่างชัดเจน ในเรื่องนี้ฉันขอแนะนำให้คุณดูภาพทันที โดยจะสรุปการผสมผสานของสีพื้นหลังและแบบอักษร:

ตอนนี้มีทฤษฎีเล็กๆ น้อยๆ เกี่ยวกับการผสมสีพื้นหลังและแบบอักษร
สีขาว - ความเปิดกว้างและเป็นกลาง
นี่คือพื้นหลังของตัวอักษรสีดำหรือสีน้ำเงินในสมุดบันทึกรวมถึงสีของตัวอักษรบนพื้นหลังสีดำของกระดานดำในห้องเรียนที่วางไว้สำหรับเรามาตั้งแต่เด็ก ตัวอักษรสีขาวตัดกันได้ดีกับพื้นหลังสีแดง เขียว น้ำเงิน และดำ และ พื้นหลังสีขาวด้วยสีตัวอักษรเดียวกัน ผลกระทบของตัวอักษรสีขาวต่อผู้ใช้เมื่อใด สีต่างๆพื้นหลัง:
- พื้นหลังสีแดง - ดึงดูดความสนใจไปยังข้อมูล
- พื้นหลังสีดำ - เพิ่มความสนใจในข้อมูลเบื้องหลังและข้อสรุป
- พื้นหลังสีเขียว - ข้อมูลอ่อนเกี่ยวกับปัญหา
- พื้นหลังสีน้ำเงิน - การสร้างสาระสำคัญของข้อมูลที่น่าเชื่อ
เป็นสีแห่งความสามัคคี มิตรภาพ ความเสน่หา และจิตวิญญาณแห่งเครือญาติ แบบอักษรสีน้ำเงินตัดกันไม่ดีกับพื้นหลังที่แสดง แต่พื้นหลังสีน้ำเงินเข้ากันได้ดีกับสีแบบอักษรสีดำ แดง เหลือง และขาว พื้นหลังสีน้ำเงินใช้เพื่อเตือนสติของผู้เยี่ยมชมและกระตุ้นให้เขาตัดสินใจอย่างสร้างสรรค์
สีเหลือง - ความเป็นกันเอง ความเป็นกันเอง และการเปิดกว้าง
นี่คือสีของความสมดุลและความกลมกลืนภายใน เป็นที่จดจำและรับรู้ของผู้คนที่ร่าเริงและกระตือรือร้น สีกระตุ้นการพัฒนาและกิจกรรมของความคิด ไม่ใช่เพื่อสิ่งใดเลยที่ทิศทางหนึ่งในการนำเสนอข้อมูลเรียกว่า "สื่อสีเหลือง" เนื่องจากเป็นการอภิปรายข้อมูลที่ยาวนาน สีเหลืองความคมชัดของแบบอักษรเข้ากันได้ดีกับพื้นหลังสีดำ น้ำเงิน เขียว และแดง และพื้นหลังด้วยแบบอักษรสีดำ น้ำเงิน เขียว และแดง ผลกระทบของแบบอักษรสีเหลืองต่อผู้ใช้ที่มีสีพื้นหลังต่างกัน:
- พื้นหลังสีดำ - ข้อมูลระดับอุดมศึกษาและข้อสรุป
- พื้นหลังสีเขียว - ข้อมูลอ่อนเกี่ยวกับสิ่งเล็ก ๆ ปัญหาที่เป็นไปได้;
- พื้นหลังสีน้ำเงิน - การสร้างสาระสำคัญโดยละเอียดของข้อมูลทางธุรกิจที่น่าเชื่อถือ
เป็นสีแห่งความสงบ ลดความเจ็บปวดและความเหนื่อยล้า และส่งเสริมความสมดุล ความสัมพันธ์ที่เกิดจากสีคือความสดชื่นและความเป็นธรรมชาติ ความคมชัดของแบบอักษรสีเขียวเข้ากันได้ดีกับพื้นหลังสีเหลืองและสีขาว และพื้นหลังด้วยแบบอักษรสีเหลืองและสีขาว ผลกระทบของแบบอักษรสีเขียวต่อผู้ใช้ที่มีสีพื้นหลังต่างกัน:
- พื้นหลังสีขาว - ดึงดูดความสนใจไปยังข้อมูลที่น่าพอใจ
- พื้นหลังสีเหลือง - แสดงข้อมูลที่ไม่พึงประสงค์
- พื้นหลังสีน้ำเงิน - จดจำสาระสำคัญของข้อมูลทางธุรกิจ
- พื้นหลังสีขาว - ปรับปรุงคุณลักษณะของข้อมูล
- พื้นหลังสีเหลือง - เสริมความแข็งแกร่งให้กับผลลัพธ์ที่รับประกันในใจของผู้ใช้
- พื้นหลังสีน้ำเงิน - เสริมสร้างความสามัคคีของผู้ใช้ในทีม
- พื้นหลังสีขาว - ไฮไลท์ ข้อมูลสำคัญ;
- พื้นหลังสีดำ - ความเบื่อ;
- พื้นหลังสีเหลือง - สมาคมผู้ใช้
- พื้นหลังสีน้ำเงิน - ความปรารถนาของผู้ใช้ใหม่ที่จะรวมตัวกัน
ความสนุกที่ยิ่งใหญ่ที่สุด (แน่นอนว่าหลังจากการแรเงา) คือการพิมพ์ตัวอักษรสีขาวบนพื้นหลังสีดำ นี่เป็นการตัดสินใจที่กล้าหาญมาก นอกจากนี้ข้อความที่พิมพ์ในลักษณะนี้ดึงดูดความสนใจของผู้อื่นไม่น้อยไปกว่าตาดำ ดังนั้นควรใช้เทคนิคนี้อย่างระมัดระวัง
เมื่อคุณพิมพ์สีขาวบนพื้นดำ โปรดจำไว้ว่าก่อนอื่นคุณต้องสร้างพื้นหลังสีดำ จากนั้นจึงสร้างข้อความสีขาว พื้นหลังสีดำถูกสร้างขึ้นดังนี้
- เลือกบล็อกข้อความ
ทางที่ดีควรเริ่มต้นด้วยข้อความสำเร็จรูป เมื่อถึงจุดหนึ่ง คุณจะพบกับข้อความสีดำบนพื้นหลังสีดำ จึงไม่สามารถมองเห็นข้อความได้ หากคุณมีเอกสารที่พิมพ์ ขั้นตอนเสร็จสิ้นจะถูกทำเครื่องหมายเป็นสีขาว (สำหรับข้อมูลเกี่ยวกับการเน้นข้อความ ดูบทที่ 6)
- เลือกทีม รูปแบบ>เส้นขอบและการแรเงา.
กล่องโต้ตอบจะปรากฏขึ้น เส้นขอบและการแรเงา
ตรวจสอบให้แน่ใจว่าแท็บ เติมอยู่เบื้องหน้า
ถ้าไม่เช่นนั้น ให้คลิกที่ทางลัดของแท็บ แท็บ เติมจะปรากฏเบื้องหน้า (ดูรูปที่ 19.5)
- ในพื้นที่ เติมเลือกสีดำ
นี่คือสี่เหลี่ยมจัตุรัสที่สี่นับจากด้านบนของคอลัมน์แรก คุณจะเห็นข้อความในช่องทางด้านขวาของตัวเลือกสี สีดำ.
- คลิกปุ่ม ตกลงเพื่อออกจากกล่องโต้ตอบ เส้นขอบและการแรเงา.
ตอนนี้คุณไม่เห็นอะไรเลยเพราะคุณดูข้อความสีดำบนพื้นหลังสีดำ (อันที่จริงหากเลือกข้อความคุณจะเห็นภาพที่น่าทึ่ง: บล็อกสีขาวขนาดใหญ่ลอยอยู่ในทะเลสีดำ ไม่ต้องกลัว!)
ขณะที่เลือกบล็อกอยู่ ให้เปลี่ยนสีข้อความเป็นสีขาว เมื่อต้องการทำเช่นนี้ ให้ใช้ปุ่ม สีตัวอักษรบนแถบเครื่องมือการจัดรูปแบบ
จานสีแบบเลื่อนลงจะปรากฏขึ้น
- เลือกองค์ประกอบในจานสี สีขาว.
(นี่คือสี่เหลี่ยมจัตุรัสสุดท้ายของจานสี ซึ่งอยู่ที่มุมขวาล่าง หากคุณเลื่อนตัวชี้เมาส์ไปเหนือคำแนะนำเครื่องมือที่มีคำว่า White จะปรากฏขึ้น) คลิกที่สี่เหลี่ยมนี้เพื่อเปลี่ยนสีแบบอักษร
ตอนนี้คุณควรยกเลิกการเลือกมัน ข้อความจะปรากฏบนหน้าจอ: ตัวอักษรสีขาวบนพื้นหลังสีดำ
- Word แสดงข้อความผกผันบนหน้าจอได้อย่างมีประสิทธิภาพ โดยเฉพาะอย่างยิ่งเมื่อถูกเลือก ฉันเดิมพันได้เลย - คุณจะไม่มีวัน "สูญเสีย" ข้อความดังกล่าวได้แม้ในเอกสารที่มีขนาดใหญ่มาก!
- ฉันไม่แนะนำให้กลับข้อความจำนวนมาก ในเครื่องพิมพ์หลายรุ่น ข้อความดังกล่าวจะพิมพ์ว่า "ไม่สำคัญ" เทคนิคนี้ใช้ได้ผลดีที่สุดในการเน้นส่วนหัวและข้อความเล็กๆ
- หากคุณประสบปัญหาในการพิมพ์ข้อความกลับด้าน ให้เปลี่ยนการตั้งค่าเครื่องพิมพ์ของคุณ ในกล่องโต้ตอบ ผนึกคลิกที่ปุ่ม ตัวเลือก- ในพื้นที่ เครื่องพิมพ์คลิกที่ปุ่ม คุณสมบัติ- เป็นผลให้กล่องโต้ตอบปรากฏขึ้นบนหน้าจอ คุณสมบัติเครื่องพิมพ์- คลิกที่ไอคอนแท็บ ศิลปะภาพพิมพ์- ในพื้นที่ โหมดกราฟิกทำเครื่องหมายในช่อง กราฟิกแบบจุด- คลิกปุ่ม ตกลงเพื่อปิดกล่องโต้ตอบ คุณสมบัติเครื่องพิมพ์.
เว็บไซต์หลายแห่งใช้ข้อความสีดำบนพื้นหลังสีอ่อนเพราะอ่านง่าย อย่างไรก็ตาม ข้อความสีขาวบนพื้นหลังสีเข้มก็มีประโยชน์เช่นกัน การรู้ว่าเมื่อใดควรใช้โซลูชันอย่างใดอย่างหนึ่งจะช่วยให้โครงการของคุณดีขึ้น
อ่านหรือสแกน?
เมื่อพูดถึงข้อความบนเว็บไซต์ ผู้ใช้จะอ่านหรือดู (สแกน) ข้อความ การอ่านเป็นการเน้นคำเพื่อคิดอย่างละเอียดเกี่ยวกับเรื่องใดเรื่องหนึ่ง การสแกนเกี่ยวข้องกับการอ่านคำศัพท์เพื่อทำความเข้าใจหัวข้อต่างๆ ให้กว้างขึ้น เมื่อคุณควรใช้ข้อความสีขาวบนพื้นหลังสีเข้ม ขึ้นอยู่กับว่าผู้ใช้อ่านหรือสแกนข้อความ
ข้อความย่อหน้า
ประเภทของข้อความที่ผู้ใช้อ่านคือย่อหน้า เนื่องจากผู้ใช้อ่านย่อหน้า คุณจึงควรหลีกเลี่ยงการใช้ข้อความสีขาวบนพื้นหลังสีเข้มเมื่อแสดงย่อหน้า การบังคับให้ผู้ใช้ดูข้อความสีขาวตลอดเวลาอาจเป็นเรื่องยากต่อสายตา สิ่งนี้เกิดขึ้นเพราะว่า สีขาวกระตุ้นตัวรับการมองเห็นที่ไวต่อสีทั้งสามประเภทในดวงตามนุษย์ การอ่านข้อความสีขาวบนพื้นหลังสีเข้มจะทำให้ดวงตาเครียด
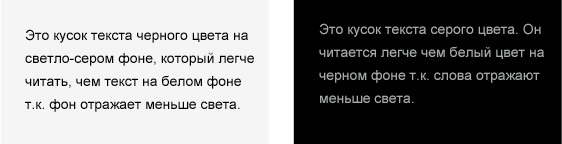
สีขาวยังสะท้อนแสงทุกความยาวคลื่น ดังนั้นคำและตัวอักษรในย่อหน้าจึงมีขนาดกะทัดรัดและอยู่ใกล้กัน เมื่อกระดาษแผ่นหนึ่งสะท้อนแสง แสงจะกระจายและกระจายไปยังคำและตัวอักษรที่อยู่ใกล้เคียง พื้นหลังสีดำทำให้รูปร่างของคำและตัวอักษรมองเห็นได้ยาก เปรียบเทียบข้อความสีดำที่ดูดซับแสงรอบคำและตัวอักษรแต่ละคำ ทำให้ดูโดดเด่น

นั่นคือเหตุผล ทางเลือกที่ดีที่สุดเพื่อแสดงข้อความย่อหน้า - ข้อความสีดำบนพื้นหลังสีอ่อนพร้อมเฉดสีเทา ไม่ใช่บนพื้นหลังสีขาว แสงจะสะท้อนด้านหลังคำพูดน้อยลง ทำให้สบายตายิ่งขึ้น ข้อความสีดำทำงานได้ดีกว่าเพราะ... สีดำก็เป็นสีที่ ดังนั้นสีดำจึงไม่ทำให้เสียสายตามากนักเนื่องจากจะดูดซับแสงที่ตกกระทบแต่ละดวง
อย่างไรก็ตาม หากเว็บไซต์ของคุณต้องใช้พื้นหลังสีเข้มเพื่อแสดงข้อความหลัก ให้ใช้สีเทา ซึ่งจะไม่ทำให้ผู้ใช้ปวดตาเนื่องจากข้อความสีเทาไม่สว่างเท่ากับข้อความสีขาว มันจะสะท้อนแสงน้อยลงทำให้อ่านง่ายขึ้น โปรดทราบว่าหากคุณกำลังอ่านข้อความใน ห้องมืดเมื่อไม่มีแสงสว่าง ข้อความสีขาวบนพื้นหลังสีดำจึงอ่านได้ไม่ยาก สิ่งนี้เกิดขึ้นเพราะแสงไม่สะท้อนในห้องมืด
ส่วน ชื่อเรื่อง และหัวเรื่อง
มีบางครั้งที่ข้อความสีขาวบนพื้นหลังสีเข้มมีความเหมาะสม ช่วงเวลาเหล่านี้คือเวลาที่ผู้ใช้สแกนข้อความด้วยตา โดยทั่วไปผู้ใช้จะสแกนพาดหัว ชื่อเรื่อง และผู้แต่ง การใช้ข้อความสีขาวบนพื้นหลังสีเข้มสำหรับข้อความประเภทนี้ วิธีการที่มีประสิทธิภาพไฮไลต์เพื่อดึงดูดความสนใจของผู้ใช้ ท้ายที่สุดมันก็เป็นสีขาว ทำให้ข้อความสดใสและอ่านง่าย คุณจะไม่ต้องกังวลเรื่องอาการปวดตาเพราะการสแกนข้อความประเภทนี้ไม่จำเป็นต้องอาศัยการมองเห็น ทั้งหมดนี้เป็นเพียงการดูหรือตรวจสอบชื่อ ชื่อ หรือหมวดหมู่อย่างรวดเร็ว

การใช้ข้อความสีขาวบนพื้นหลังสีเข้มเป็นเครื่องมือในการเลือก - วิธีที่ชาญฉลาดแสดง องค์ประกอบที่สำคัญที่ผู้ใช้มักพลาด การใช้กฎนี้กับเว็บไซต์ของคุณจะทำให้ข้อความอ่านง่ายโดยไม่กระทบต่อสายตาของผู้เยี่ยมชม